Custom Fonts: Can drastically enhance your Elementor WordPress Website!
A client asked me to use the fonts used by Apple. I wanted to make sure I got his request right, so I did a search in Google and found this answer:
What font typeface does Apple use online?
Update: the San Francisco font used on the Apple Watch will be replacing Helvetica for iOS 9 and OS X El Capitan. Contrary to popular belief, it isn’t that much like Google’s Roboto; they do have some similarities, but they’re not even close to identical.
- Answer from Quora
The answer left me confused because I still was not sure as to what was the specific font that Google uses in its website, so I did something else, I searched for:
How to Identify Fonts on the Web?
The first answer/ suggestion was
How To Use WhatFont
WhatFont is one of two tools we have used to identify fonts on the web. WhatFont is very user-friendly.
Step-by-step how to use WhatFont:
-
- Go to this website: https://www.chengyinliu.com/whatfont.html
- Bookmark it, add the Google chrome extension, or add the Safari extension (we use the Google chrome extension)
- Go to the website that you want to find out the font and click on the WhatFont extension
- Hover over the web page and start to discover the fonts being used!
Go to Google Web Store
I added the What the Font Extension to my Chrome Browser

I went to the Apple website and right-clicked one of the titles

Found the Font to be HelveticaNeue
This font is not a font that is carried by most operating systems and it is not part of Google Fonts, so I had to add to the site as a custom font.

Adding the Font to Elementor
Under the Elementor tab, select custom fonts, then give your new font collection a name.

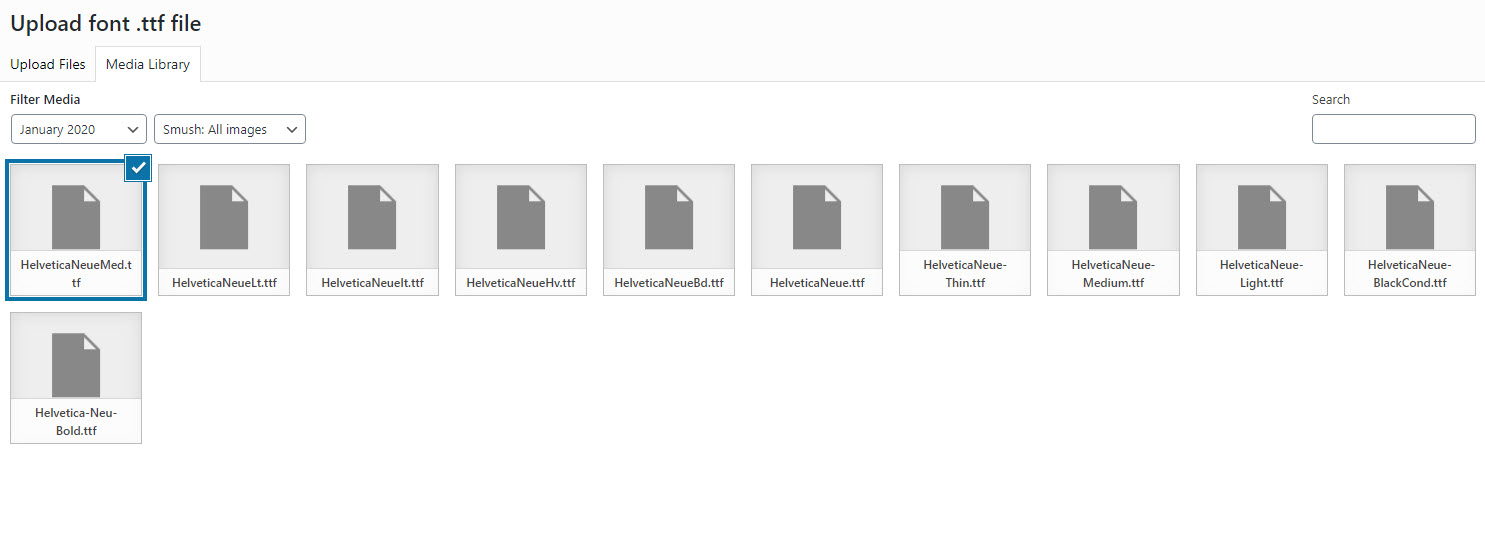
Click on “Upload Fonts” and select your font variations, make sure you know what is their format, in my case, they are true typeface .ttf . The fonts can be upload all at once, but they have to be saved individually as a “font variation”; It was a little weird that I had to select a month to see the fonts.